

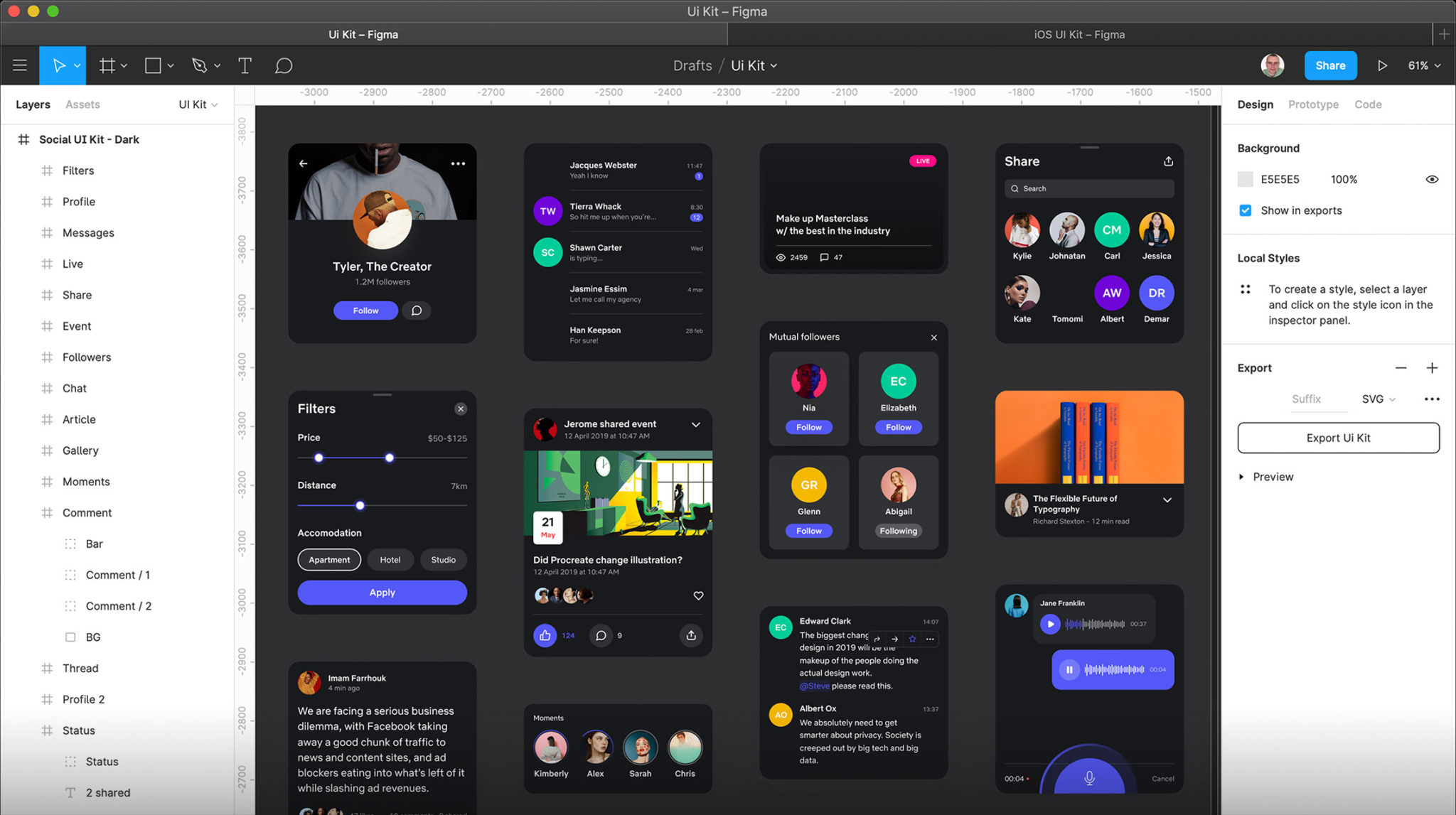
You can edit paths with new ways of splitting and recombining. Indeed, Figma (Preview) is buildt on ‘vector networks’ which offer lots of flexibility and control.

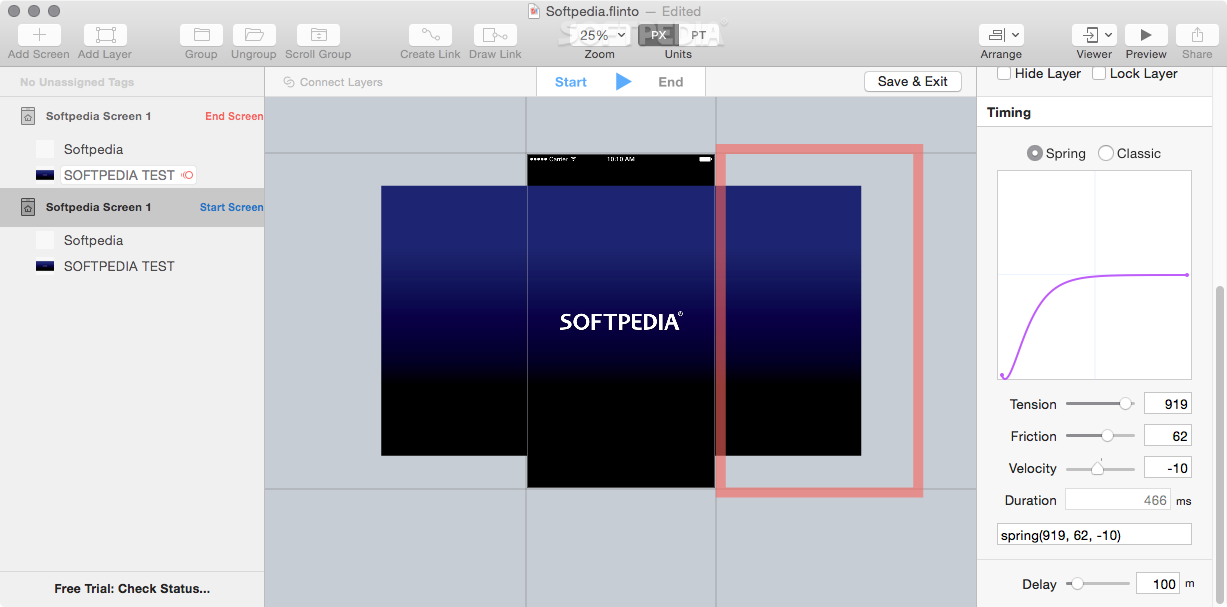
Indeed, it brings a new vision of how drawing and editing paths can be achieved more naturally. Figma (Preview), a browser-based editor, surprised us with its fast and smooth vector handling. On one hand, if you are interested in drawing your elements within the tool, you should consider Justinmind, Proto.io, Adobe XD (Preview) and, above all Figma (Preview). Would you like to be able to draw your prototype elements from scratch within the tool, or would you rather import your designs from external software? How often are your assets recurring in your sequence? Asset handlingīuilding a prototype raises asset-related questions. For instance, when prototyping a short Huddle sequence, the single interaction we were able to perform is a slide animation between two screens from left to right. We found that prototyping with Adobe XD (Preview) suffers because of the limited interactions available. These visual connections are an easy way to create a mental image of a short app flow, but more complex products may look messy and confusing if lots of interactions are added to the screens. In Flinto and Adobe XD (Preview), you drag wires between screens to define links and transitions.

Proto.io uses both pages and states to help you keep your project organized. Stacks of animated layers, called dynamic panels, may give you a serious headache to select or to organize. They use variables to create precise and personalized interactions.Īxure has the major disadvantage of not showing all of your composition’s layers hierarchy. They are both data-driven prototyping tools. Axure and Justinmind are very powerful for building specific interactions thanks to elaborate condition settings. In the other tools we explored, you can connect individual elements to each other to build interactions. We believe that Figma provides a viable alternative to Illustrator or Photoshop, but a lack of integration will hold it back. Instead, it focuses on drawing UI rather than prototyping it. One of the tools we tested in this round, Figma (Preview), doesn’t allow for the linking of screens. These are the aspects we focused on for our interaction overview. If the prototyping tool smoothly handles iterations, intuitively manages assets, and enables easy collaboration with your team, it will probably save you a lot of time. The above set of prototyping tools are mainly page-based interfaces with hints of layers, patches, and code. It is helpful to have a general idea of what to expect from these interfaces, even if their construction concepts can be mixed together. In Part 1, we discerned four types of tools: layer-based, page-based, patch-based, and code-based.
ALTERNATIVE TO FLINTO SOFTWARE
Prototype application inspired by the Miscrosoft Office SuiteĬollaborative online design tool (Preview released in Dec 2015)Īdobe prototyping software (Preview released in March 2016) We compared seven more tools to help guide you to the appropriate tool for your specific challenge. Seeing the feature requests and conversations of such a vocal design community got us excited to do a follow up on our original post. We had the pleasure of being a part of the Adobe XD prerelease program. You might choose different tools if you are trying to clarify an interaction model versus focusing on presenting the product’s animation. Before picking a tool, you should determine your prototyping goals. Indeed each prototyping tool is born in a particular environment and developed with a specific angle. As Paul Gubbay, vice president of Creative Cloud product management at Adobe, put it “Designers have been waiting for the right UX tool to simplify app and web experience design.” As we mentioned in Selecting the optimal prototyping tool (part 1), when it comes to prototyping, there is not (yet) one right tool that unanimously reaches designers’ hearts.


 0 kommentar(er)
0 kommentar(er)
